Devices and Sensors 设备和传感器相关
官方文档: https://www.w3.org/das/
¶Vibration 震动
官方文档: https://www.w3.org/TR/vibration/
参考文档: https://www.sitepoint.com/the-buzz-about-the-vibration-api/
¶应用场景
- 增强用户交互体验, 如游戏, 提醒
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/vibrate
亲测微信小程序webview支持
¶demo
https://www.audero.it/demo/vibration-api-demo.html
1 | window.navigator.vibrate(1000) |
¶Battery Status 电池状态
官方文档: https://www.w3.org/TR/battery-status/
¶应用场景
- 根据电池状态做相应节能处理, 改善用户体验, 延长电池寿命
- 在电池耗尽之前保存关键数据, 防止数据丢失
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/getBattery#Browser_compatibility
亲测微信小程序webview支持
¶demo
1 |
|
¶Pointer Lock 鼠标锁定
官方文档: https://w3c.github.io/pointerlock/
¶应用场景
- 地图, 游戏, 全景视频中, 让用户不断地移动鼠标来持续旋转或操纵一个3D模型
- 不用担心指针到达浏览器或者屏幕边缘的那一刻停止
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Pointer_Lock_API#Browser_compatibility
¶demo
https://www.zhangxinxu.com/study/201709/js-pointer-lock-demo.html
1 | var eleImage = document.getElementById('image') |
¶deviceorientation 设备物理方向 与 devicemotion 设备加速信息
官方文档: https://www.w3.org/html/ig/zh/wiki/DeviceOrientation事件规范
参考文档: https://imweb.io/topic/56ab279be39ca21162ae6c75
¶应用场景
- 摇一摇
- 体感游戏
- 罗盘
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Window/devicemotion_event#Browser_compatibility
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Window/deviceorientation_event#Browser_compatibility
¶demo
1 | if (window.DeviceMotionEvent) { |
¶Ambient Light 环境光
官方文档: https://www.w3.org/TR/ambient-light/
官方文档: https://developer.mozilla.org/en-US/docs/Web/API/Window/ondevicelight
¶应用场景
- 阅读时的自适应背景光
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Window/ondevicelight#Browser_compatibility
¶demo
1 | var sensor = new AmbientLightSensor(); |
Web Performance 性能相关
官方文档: https://www.w3.org/webperf/
git仓库地址: https://github.com/w3c/web-performance/
¶Page Visibility Level 2 页面可见性
官方文档: https://www.w3.org/TR/page-visibility/
参考文档: https://www.sitepoint.com/introduction-to-page-visibility-api/
¶应用场景
- 页面切到后台时的一些处理, 如暂停音视频, 暂停刷新画布, 减慢甚至停止CPU, 带宽消耗等
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Page_Visibility_API
¶demo
1 | // Set the name of the hidden property and the change event for visibility |
¶High Resolution Time Level 2 微秒级精度的时间
官方文档: https://www.w3.org/TR/hr-time/
参考文档: https://blogs.msdn.microsoft.com/ie_cn/2012/10/30/web-3/
¶应用场景
- 同步动画和音视频, 用户计时, 监测页面性能时有更高的精度
- 后续调用时间只差不会为负数或0, 单调递增, Date.now()无法保证这一点
- 起点为文档导航启动的时间, 不受系统时间影响, 更好的做计时任务
- 嵌套iframe时, 可以统一参考根文档导航启动的时间
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Performance/now#Browser_compatibility
支持此API的浏览器是IE10,Opera 15, Safari iOS 9和Firefox 15+,不带前缀。Chrome 20+ 需“webkit”前缀,24+不需要前缀。
¶demo
1 | performance.now() |
¶User Timing Level 2 用户时序
官方文档: https://www.w3.org/TR/user-timing/
参考文档: https://www.sitepoint.com/discovering-user-timing-api/
¶应用场景
- 测试代码性能, 标记时间戳和测量两个标记之间经过的时间, 无需声明变量和产生额外的性能开销
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Performance/mark#Browser_compatibility
¶demo
1 | performance.mark("startFoo"); |
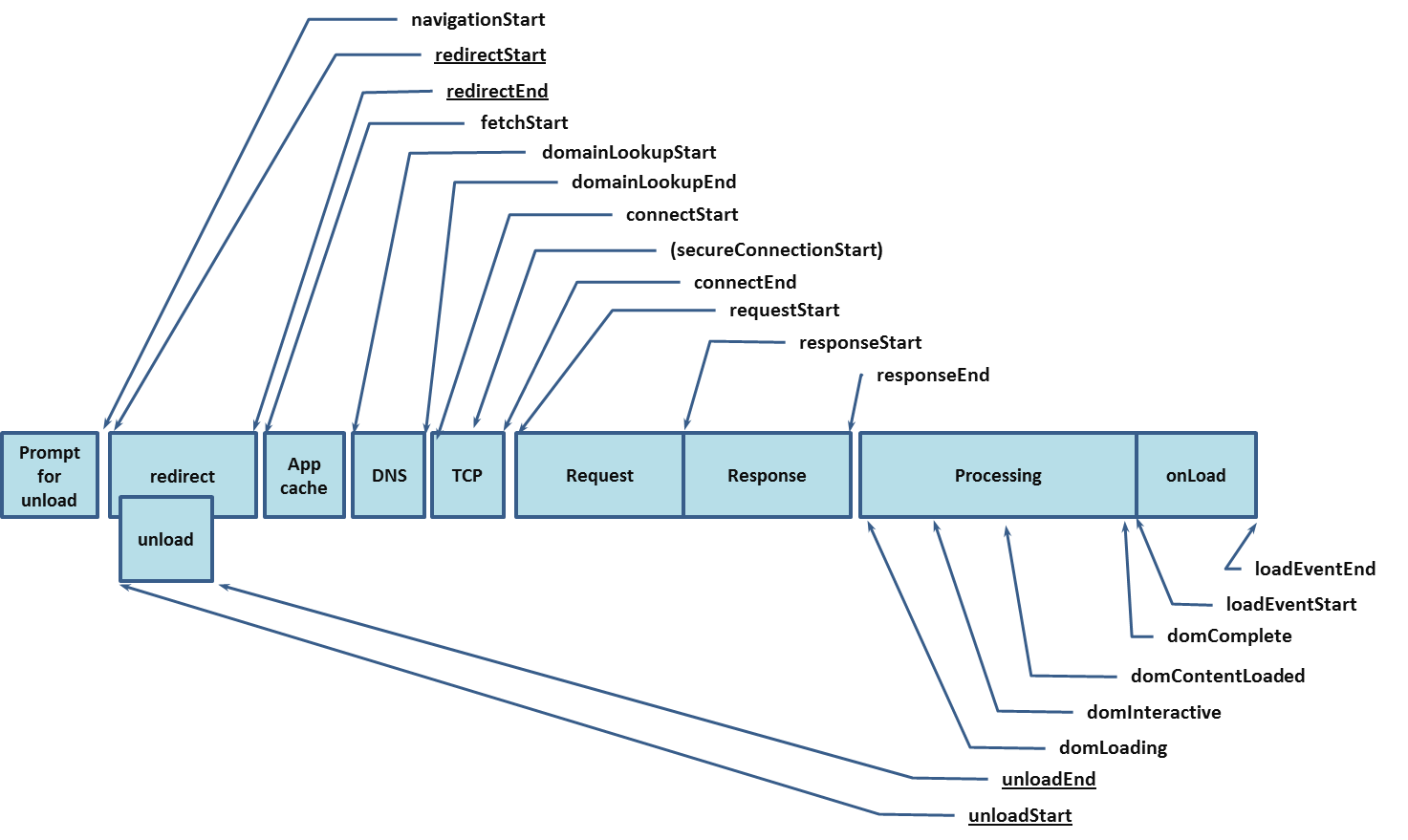
¶Navigation Timing Level 2 导航时序
官方文档: https://w3c.github.io/navigation-timing/
参考文档: https://www.sitepoint.com/profiling-page-loads-with-the-navigation-timing-api/
¶应用场景
- 获取DNS查找, TCP建立连接, 页面重定向, 构建DOM等消耗的时间

¶兼容性
compatibility: https://caniuse.com/#feat=nav-timing
¶demo
1 | window.addEventListener('load', function() { |
¶The Network Information 网络信息
官方文档: https://www.w3.org/TR/netinfo-api/
参考文档: https://www.sitepoint.com/use-network-information-api-improve-responsive-websites/
¶应用场景
- 评估带宽, 判断网络连接是否受限
- 根据网络信息响应式的加载高分辨率图片, 不必要的字体, 增加Ajax的timeout参数
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/connection
¶demo
1 | console.table(navigator.connection) |
¶online and offline 在线和离线
¶应用场景
- 监测用户在线和离线
¶demo
1 | var condition = navigator.onLine ? "online" : "offline" |
¶信号浮标 Beacon
¶应用场景
- 页面卸载完毕前异步发送数据, 不延迟当前页面的卸载以及下一个页面的载入
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/sendBeacon#Browser_compatibility
¶demo
1 | window.addEventListener("unload", logData, false); |
Style 样式相关
官方文档: https://www.w3.org/Style/CSS/
¶Fullscreen 全屏
官方文档: https://www.w3.org/TR/fullscreen/
参考文档: https://www.sitepoint.com/use-html5-full-screen-api//
¶应用场景
- 全屏展示某元素
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/Element/requestFullScreen#Browser_compatibility
¶demo
http://blogs.sitepointstatic.com/examples/tech/full-screen/index2.html
1 | // 让某元素全屏 |
1 | /* 全屏样式 */ |
Multimedia 多媒体相关
¶AudioContext 音频上下文
官方文档: https://www.w3.org/TR/webaudio/
¶应用场景
- 解决Audio标签受部分浏览器策略无法自动播放和调整音量的问题
- 微信浏览器里可以放在wx.ready callbackFn里调用
- 音频处理, 音频图形化
- 模拟乐器如钢琴打碟APP, 汤姆猫APP
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/AudioContext#Browser_compatibility
¶demo
https://codepen.io/leechikit/embed/vJxewz
1 | // 音頻地址 |
¶Media Capture and Streams 媒体捕获和流
官方文档: https://w3c.github.io/mediacapture-main/getusermedia.html
官方文档: https://www.w3.org/2011/04/webrtc/
参考文档: https://www.sitepoint.com/introduction-getusermedia-api/
¶应用场景
- WebRTC, 实时直播
- 拍照自定义头像
- 视频聊天
- 抖音
- 美拍
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/MediaDevices/getUserMedia#Browser_compatibility
¶demo
https://www.audero.it/demo/getusermedia-api-demo.html
1 | var video = document.querySelector('#video') |
¶Web Speech web语音
官方文档: https://www.w3.org/community/speech-api/
官方文档: https://w3c.github.io/speech-api/speechapi.html#tts-section
参考文档: https://www.sitepoint.com/talking-web-pages-and-the-speech-synthesis-api/
¶应用场景
- 无障碍阅读
- 语音控制
- 游戏分数, 天气, 股市, 新闻播报
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis#Browser_compatibility
¶demo
https://codepen.io/matt-west/pen/wGzuJ
1 | // Create the utterance object |
¶Web Notification
官方文档: https://www.w3.org/TR/notifications/
参考文档: https://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/
¶应用场景:
- 消息推送, 聊天
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/notification/Notification#Browser_compatibility
¶demo
https://www.zhangxinxu.com/study/201607/web-notifications.html
Semantics 语义相关
¶MATHML 数学标签
官方文档: https://www.w3.org/Math/
官方文档: https://w3c.github.io/mathml/mathml.html
¶应用场景
- 数学公式的展示
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/MathML#Browser_compatibility
¶demo

1 | <mrow> |
¶兼容性
compatibility: https://developer.mozilla.org/en-US/docs/Web/API/NavigatorOnLine#Browser_compatibility